Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 환급챌린지
- 패스트캠퍼스
- 직장인자기계발
- 사이드프로젝트10개기술스택으로구현하는풀스택서버리스프로젝트withReact
- 패캠챌린지
- 이벤트버블링
- JavaScript
- ios
- 자료구조
- 연결리스트생성
- hig
- 수강료0원챌린지
- 스위프트
- 실패율
- 패캠인강후기
- 연결리스트삭제
- 연결리스트삽입
- eventbubbling
- stopPropagation
- 코딩테스트
- 프로그래머스
- HTML
- 직장인인강
- 패스트캠퍼스후기
- Components
- 이벤트캡처링
- MVMM
- 오공완
- swift
- eventcapturing
Archives
- Today
- Total
날쌘 개발자
서비스 배포(3) - 테스팅 툴 소개 본문
728x90
패스트캠퍼스 환급챌린지
25일차 화이또
테스팅 툴
오늘은 테스팅을 실제로 하기 전 사용할 툴에대해 먼저 알아보고 어떤 특징을 갖고있는지 알아보려고 한다.
BrowserStack
https://www.browserstack.com/cross-browser-testing
- 실시간으로 여러 브라우저 / 기기에서 사이트를 구동해 볼 수 있는 라이브 테스팅 지원
- 스냅샷 테스팅 지원 = 스크린 샷을 이용한 테스팅 지원
- 깃헙과 연동해서 브랜치 별 비교 가능
- 브라우저 별, 버전 별 스크린 샷 제공
- OS 별 구분은 아직 없음
- 모든 해상도가 존재하는 것은 아님
- 시각적으로 달라진 부분 하이라이트 기능이 있음
- 협업하기에 좋은 툴 - PR 처럼 Review / Approve 기능이 있음
- 무료 플랜도 충분
- 스냅샷 테스팅을 위해서는 ..
- SDK 설치가 필요함
- 현재 기술 스택으로는 실현이 어려움
- 스냅샷을 recording 하기 위해서는 Cypress를 이용한 end-to-end testing 코드가 필요하기 때문 ( e.g. 그룹 이름 Input에 'Group' 이라고 입력하고 버튼 클릭하기 코드화)
(
테스트 플랜도 미리 설계 단계에서 계획 하는 것이 중요함. 만약 이런 visual testing을 automation 해야 하는데 다 구현이 끝나고 나서야 알았더라면 추가 작업이 필요해짐. Cypress integration 같이..
이번 강의 에서는 unit test만 작성하는 것을 목표로 했기 때문에, Cypress를 이용한 ent-to-end 테스팅은 생략하게 되었으므로 BrowserStack의 Percy는 사용할 수 없음.
)

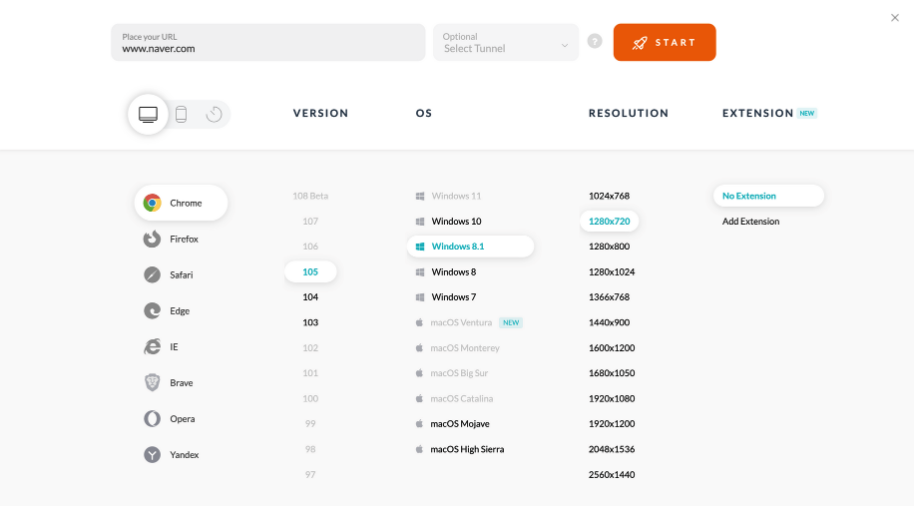
Lambdatest
- 스크린 샷 뿐만 아니라 실시간으로 여러 브라우저 / 기기에서 사이트를 구동해 볼 수 있는 라이브 테스팅 지원
- 스크린 샷, 비디오 녹화를 통해 버그 리포팅도 가능 (Jira/Github/Gitlab/Trello 등 협업 툴 연동도 가능)
- 수동 테스팅일 경우 일정 한도 내에서 무료
- 디버깅을 위해 개발자 콘솔도 띄울 수 있음. --> 물리적으로 특정 기기가 없거나 웹이 없을 경우, 유용하게 사용할 수 있는 기능
- 브라우저 별, 버전 별, 해상도 별로 선택 가능
- 무료 계정으로는 특정 시간 (10분 내외) 동안만 테스트 가능

Comparium
- 스크린샷 테스팅 지원
- 라이브 테스팅 지원
- (라이브 테스팅은 2022.11월 기준 리눅스와 윈도우 OS만 지원. 맥OS는 지원 X)
- 브라우저 별, OS 별, 해상도 별 테스팅 가능
- 무로 계정으로는 월 1000 개의 스크린샷, 40번의 라이브 테스팅 가능
- 스크린샷 테스팅을 돌리면서 라이브 테스팅 불가 --> 업그레이드 해야 함
- 페이지를 새로고침하면 테스트를 처음부터 다시 돌려야함 ..



본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
728x90
'web > 챌린지' 카테고리의 다른 글
| 프로젝트 구현(9) - 비용 입력 컴포넌트 구현(2) : 구현 및 스타일링 (0) | 2023.03.18 |
|---|---|
| 프로젝트 구현(8) - 비용 입력 컴포넌트 구현(1) : 테스트 코드 (0) | 2023.03.17 |
| 서비스 배포(2) - 기능 테스트 (0) | 2023.03.15 |
| 서비스 배포(1) - 배포 준비, QA테스팅(1) (0) | 2023.03.14 |
| 프로젝트 구현(7) - 멤버 추가 컴포넌트 구현 (0) | 2023.03.13 |




