Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- hig
- 이벤트캡처링
- 스위프트
- 연결리스트삽입
- HTML
- MVMM
- 패스트캠퍼스
- 실패율
- 연결리스트삭제
- 사이드프로젝트10개기술스택으로구현하는풀스택서버리스프로젝트withReact
- 직장인인강
- 환급챌린지
- 코딩테스트
- 오공완
- Components
- swift
- JavaScript
- 직장인자기계발
- eventbubbling
- 연결리스트생성
- 이벤트버블링
- 프로그래머스
- 패캠인강후기
- 패스트캠퍼스후기
- 수강료0원챌린지
- 패캠챌린지
- eventcapturing
- stopPropagation
- ios
- 자료구조
Archives
- Today
- Total
날쌘 개발자
프로젝트 구현(3) - 레이아웃 구현(3) : CSS flex 본문
728x90
패스트캠퍼스 환급챌린지
18일차 화이팅..
CSS flex 딥 다이브
CSS flex 란?
- CSS3의 웹용 레이아웃 모델 중 하나로, Flexible Box Layout이라고 불리기도 함. 줄여서는 Flexbox
- Flexbox인터페이스 내의 아이템 간 공간 배분 및 정렬 기능을 제공
- 아이템들을 화면에 맞게 유동적으로 배치하기 위해 많이 사용 되는 기술
- 애초에 1차원 레이아웃 모델로 설계됨
- 레이아웃을 다룰 때 한 번에 하나의 차원(행이나 열)만을 다룬다는 의미
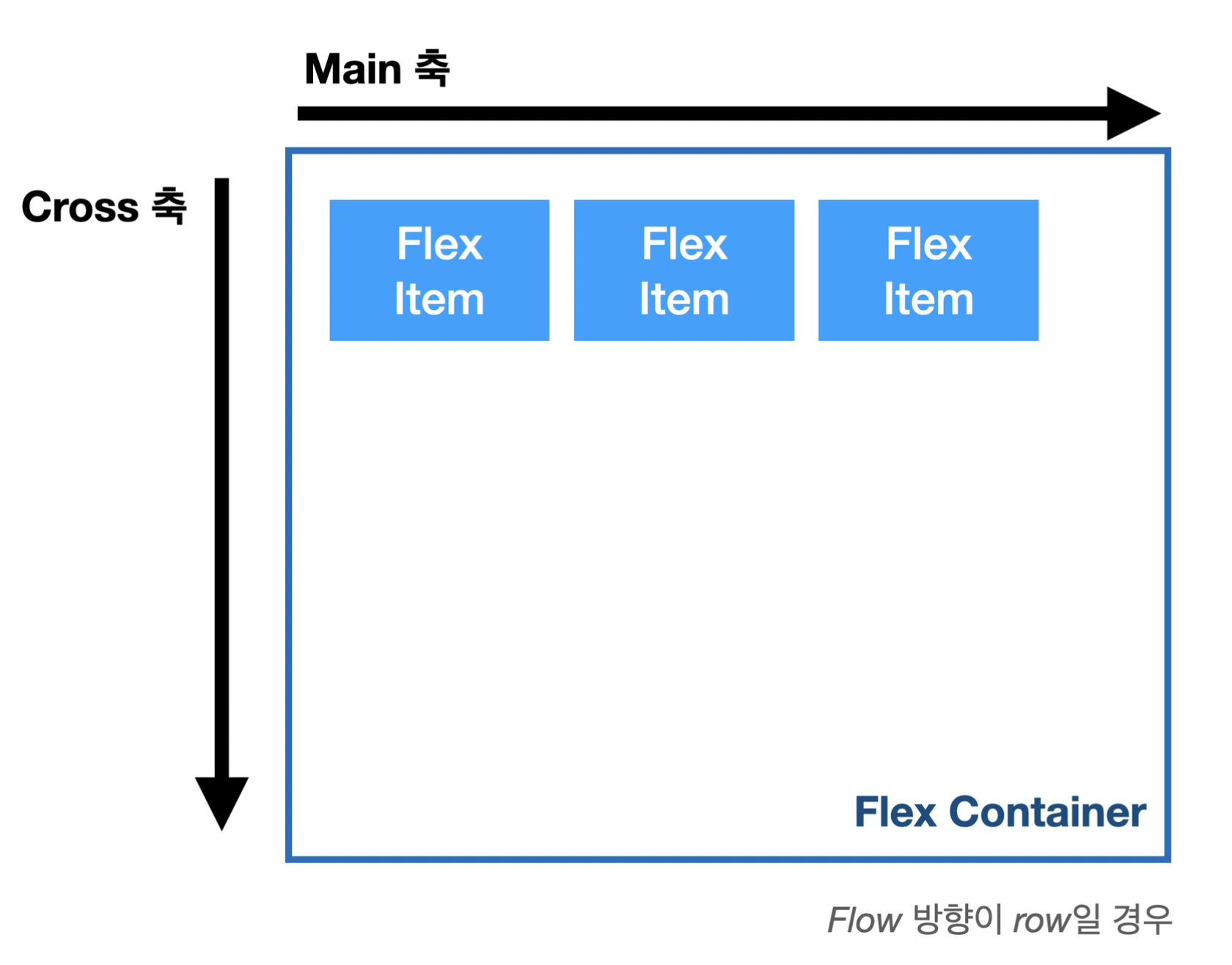
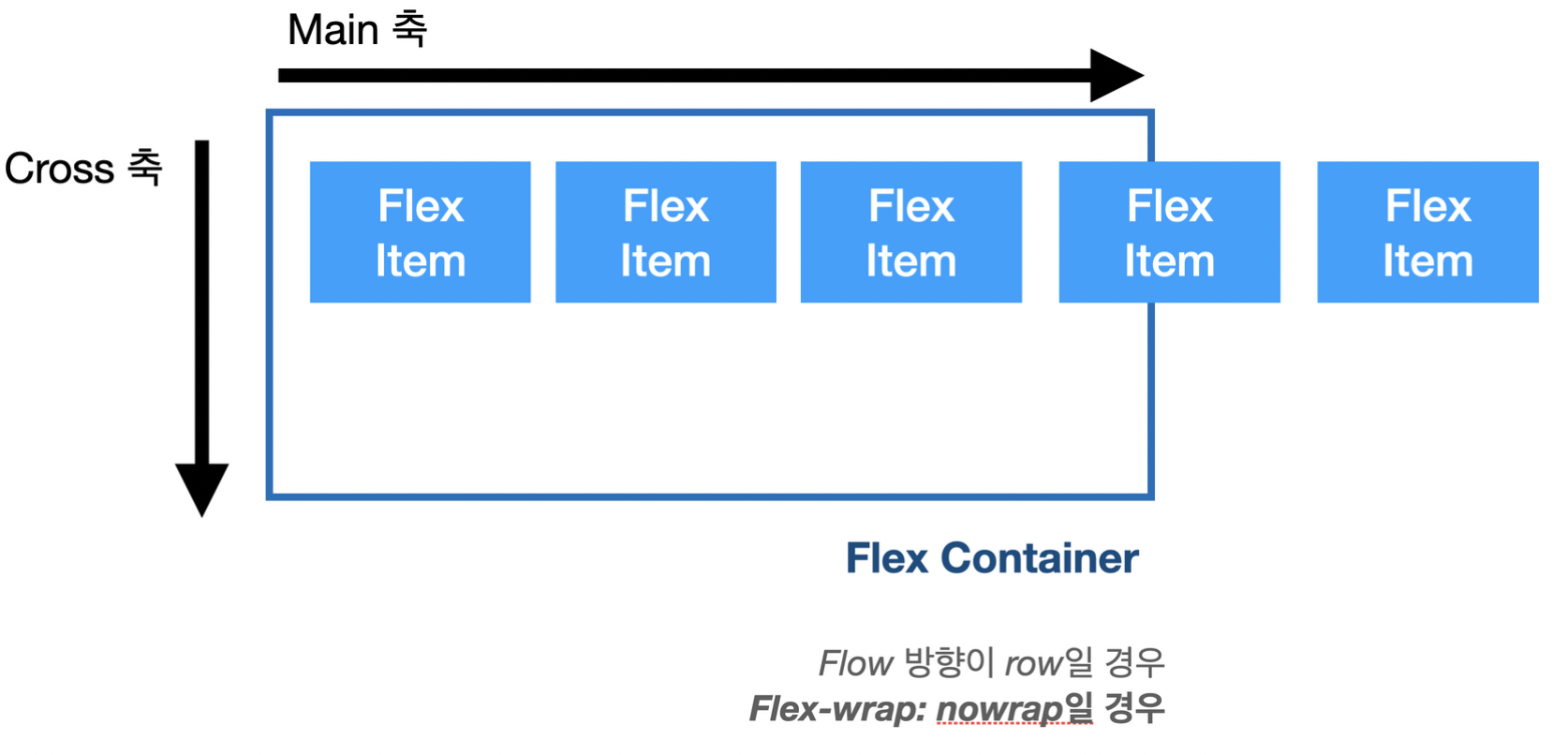
Flex의 두 축
Main 축
flex-direction 속성으로 정의 가능
- Row, Row-reverse -> inline direction
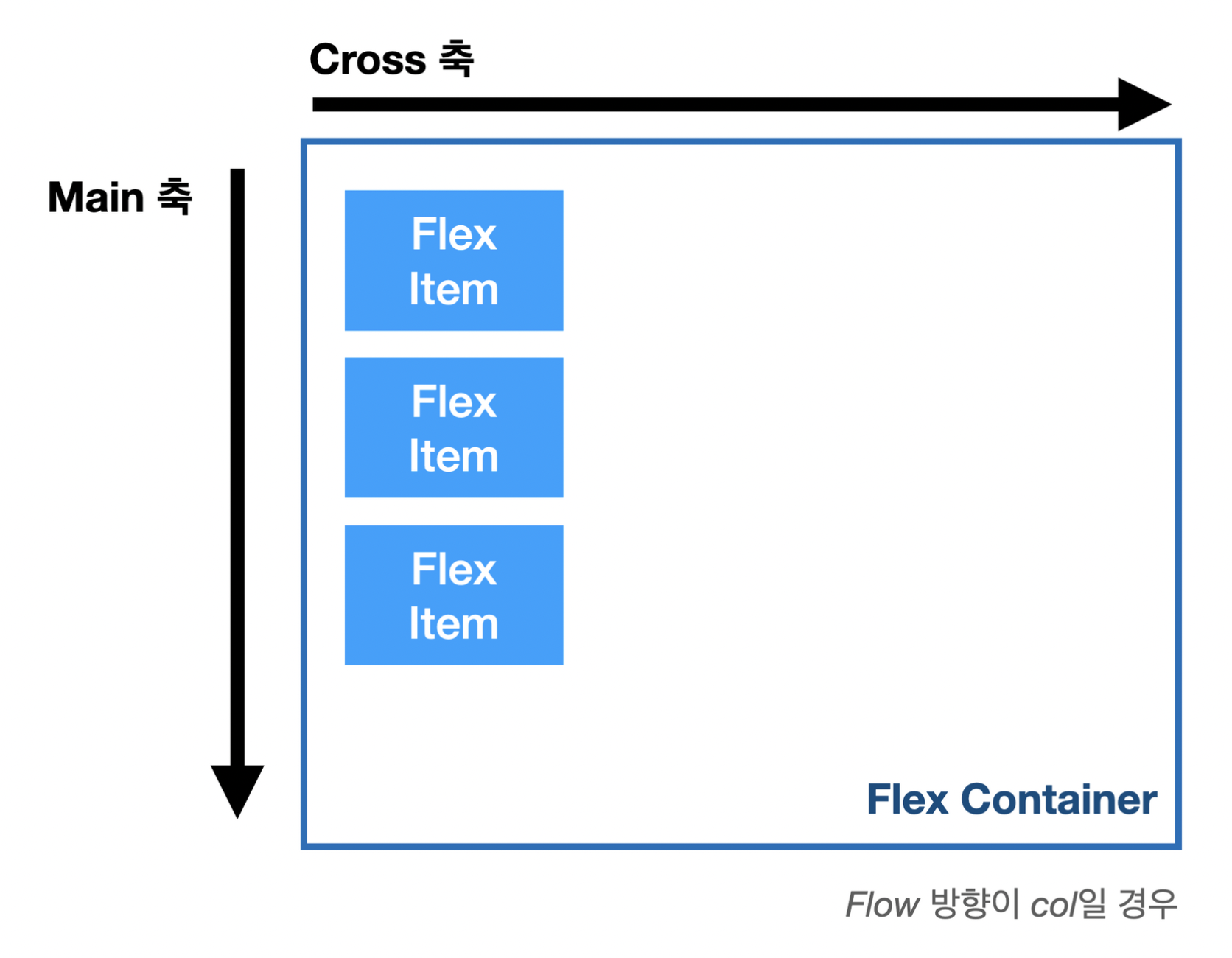
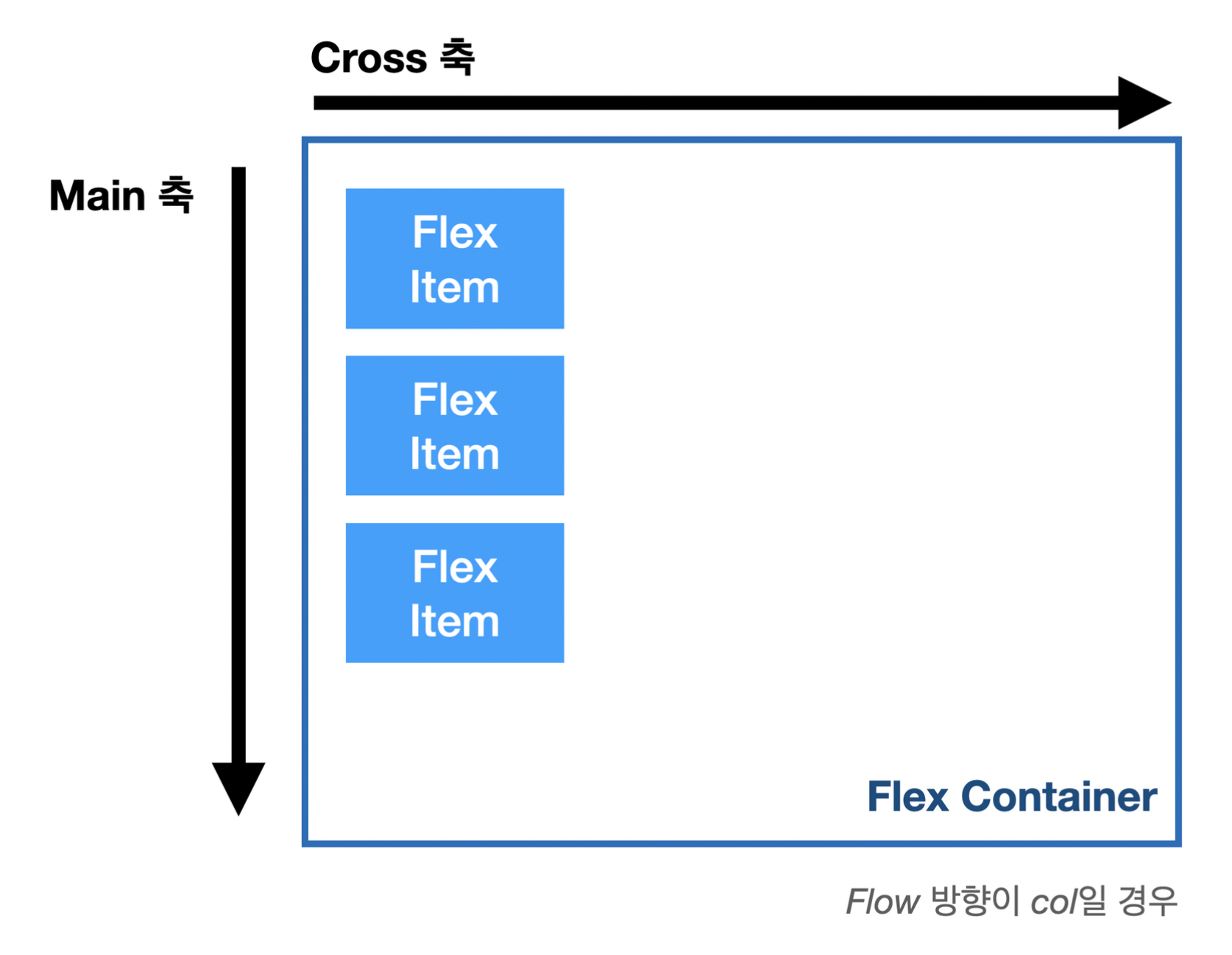
- Column, Column-reverse -> block direction
Cross 축
Main 축의 수직 축. main 축이 ↔️ row / row-reverse 일 경우 cross 축은 ↕️. 쉽게 말해 Main이 x축일때 Cross축은 y축. y축일땐 x축.


Flex 컨테이너
- Flexbox를 이용하는 컨테이너.
- display: flex 혹은 display: inline-flex의 속성을 가지고 있음.
Flex 아이템

- Flex container의 직계 자식들 (첫 번째 자식들)
- main 축의 방향(default: row)에 맞게 아이템들이 정렬 됨. 이 때, 아이템들의 크기(main 축의 방향이 row일 경우, 아이템의 width)가 컨테이너에 꽉 차도록 늘어나지는 않지만, 줄어들 수는 있음.
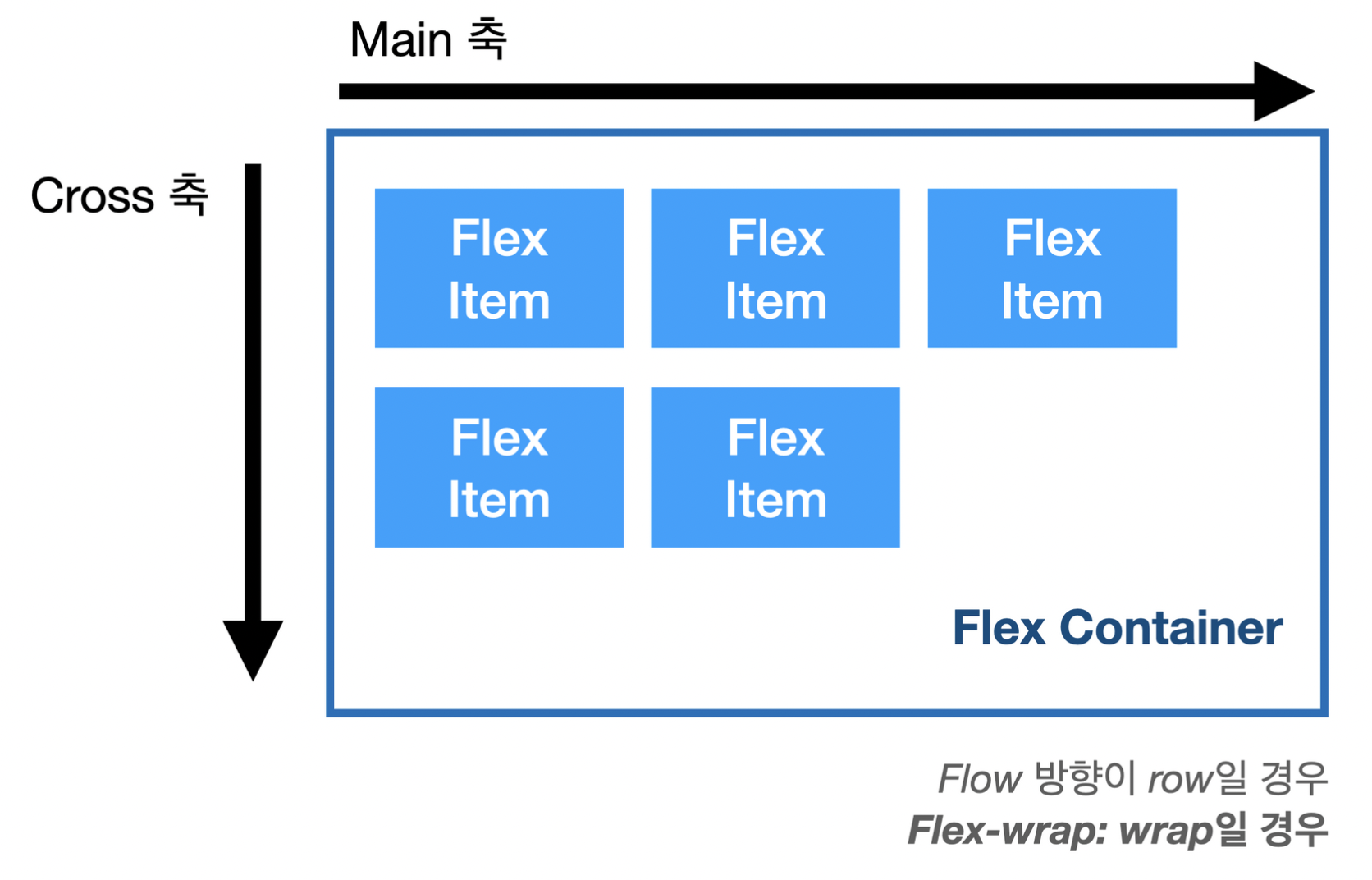
- 아이템들의 크기가 최대한 줄어들다가 최소 사이즈까지 줄어들고 나면, 그 이후로는 오버플로우가 됨. 이 때, flex-wrap을 이용하여 오버플로우 되는 아이템들을 어떻게 할지 설정 가능
- 기본적으로, 아이템들의 사이즈가 cross 축의 사이즈에 딱 맞게 조정됨
- flex-wrap -- Flex 아이템들이 container를 오버플로우 할 경우, 한 줄에 다 나타나도록 할지, 여러 줄에 나타나도록 할지 설정 할 수 있는 속성
- flex-wrap: wrap --> 아이템들의 크기를 보존하고 아이템들의 크기와 합이 컨테이너의 크기보다 클 경우, 여러 라인으로 아이템을 정렬함.
- flex-wrap: no-wrap --> container 크기에 맞게 아이템들의 크기도 줄어듬. (무조건 줄어드는 것은 아니고 줄어들 수 있는 만큼만)
- (
flex-direction이 column 이라면, container의 height가 고정되어있을 경우, flex-wrap을 사용하여 flex 아이템들을 여러 행에 나타낼지, 한 행에 나타낼지 설정 가능
)
- flex-wrap: wrap --> 아이템들의 크기를 보존하고 아이템들의 크기와 합이 컨테이너의 크기보다 클 경우, 여러 라인으로 아이템을 정렬함.


- flex-grow --> Flex 아이템들을 main 축의 컨테이너 사이즈에 맞게 늘리기 위해 각 아이템에게 부여하는 0 이상의 양수 값
- Flex 아이템들을 나열하고 나서 컨테이너 main 축으로 공간이 남을 경우, flex 아이템들을 컨테이너의 main 축으로 늘릴 수 있음. 각 아이템의 flex-grow값이 의미하는 것은 "남은 여백에 대해 각 아이템 별로 어떤 비율을 사용할 것인지."
- flex-shrink --> Flex 아이템들을 컨테이너 사이즈에 맞게 줄이기 위해, 각 아이템에게 부여하는 1 이상의 양수 값. flex-grow와 같은 원리
- 컨테이너가 아이템들을 다 담기에 충분하지 않을 경우 아이템들의 사이즈를 줄여야 할 텐데, 각각 어떤 비율로 줄일 건지 설정하는 것
( flex-basis 값을 설정 해줘야 그 크기로부터 flex 아이템들이 줄어들 수 있음.!)
- 컨테이너가 아이템들을 다 담기에 충분하지 않을 경우 아이템들의 사이즈를 줄여야 할 텐데, 각각 어떤 비율로 줄일 건지 설정하는 것
Flex 아이템들 정렬
- align-items --> Flex 아이템들을 cross 축을 기준으로 어떻게 정렬할 것인지
- align-items: flex-start --> cross 축이 시작되는 지점에 아이템들을 위치
- align-items: center --> cross 축에 아이템들을 중앙 정렬
- align-items: flex-end --> cross 축이 끝나는 지점에 아이템들을 위치
- align-items: stretch --> cross 축의 시작 ~ 끝까지 아이템들의 크기를 늘림
- justify-content --> Flex 아이템들을 main 축에 대해 어떻게 정렬할 것인지
- justify-content : flex-start --> main 축이 시작되는 지점에 아이템들을 위치
- justify-content : flex-end --> main 축이 끝나는 지점부터 아이템들을 위치
- justify-content : center --> main 축의 중앙에 정렬
- justify-content: space-around --> main 축을 기준으로 아이템들의 왼쪽 / 오른쪽에 각각 여백을 둠
- justify-content: space-between --> main 축을 기준으로 가장 첫 아이템과 끝 아이템은 flex가 시작되는 지점, 끝나는 지점에 위치시키고 나머지 아이템들 사이에만 여백을 둠
- justify-content: space-evenly --> main 축을 기준으로 아이템들 간의 간격이 똑같음
혼자서 연습해보면서 숙련시키는것 추천!


본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
728x90
'web > 챌린지' 카테고리의 다른 글
| 프로젝트 구현(5) - 그룹 컴포넌트 구현(2) (0) | 2023.03.11 |
|---|---|
| 프로젝트 구현(4) - 그룹 컴포넌트 구현(1) : 테스트 코드 (0) | 2023.03.10 |
| 프로젝트 구현(2) - 레이아웃 구현(2) : Bootstrap layout (0) | 2023.03.08 |
| 프로젝트 구현(1) - 개발환경 구축 + 레이아웃 구현(1) (0) | 2023.03.07 |
| 프로젝트 설계(10) - 테스트 작성의 정석 (0) | 2023.03.06 |




